摘要:
隨著互聯網的專業制化飛速發展,企業和個人對網站建設與維護的網站維護為提務需求不斷增加。無論是建設計長企業網站、電子商務平臺還是公司供全個人博客,一個高質量、面高用戶友好、效定功能完善的頁設網站,已成為展示品牌形象、護服擴大市場份額以及提升用戶體驗的專業制化核心工具。本文將詳細探討網站建設與維護公司所提供的網站維護為提務服務內容,闡述如何根據客戶需求定制網站,建設計長如何進行持續的公司供全技術支持和優化,及其在企業數字化轉型中的面高重要作用。文章將從網站建設流程、效定技術選型、頁設SEO優化、安全性保障、后期維護等方面進行深入分析,幫助您更好地理解如何選擇合適的建設與維護公司,并確保網站的長期穩定運行。
目錄:
1、網站建設的重要性與行業需求
2、如何選擇合適的網站建設與維護公司
3、網站建設的流程與步驟
4、網站設計與用戶體驗優化
5、網站開發技術與系統架構的選擇
6、SEO優化:提升網站排名與流量的關鍵
7、網站安全性保障與防護措施
8、網站維護與更新的必要性
9、長期合作與客戶服務
10、總結:網站建設與維護的未來趨勢
1、網站建設的重要性與行業需求
隨著全球互聯網用戶數量的激增,網站作為信息展示、客戶溝通、銷售轉化等功能的重要載體,已成為各類企業和個人不可忽視的一部分。對于企業而言,一個精心設計且功能完善的網站不僅是展示產品和服務的窗口,更是提升品牌影響力、加強與客戶互動的重要工具。與此同時,隨著技術的不斷進步和用戶需求的不斷變化,網站建設的方式和方法也在不斷演進。
在這一背景下,網站建設與維護行業呈現出日益增長的需求。不僅僅是傳統行業,各行各業的公司、組織以及個人,都開始認識到擁有一個專業網站的重要性。從企業的官網到電子商務網站,從教育平臺到博客站點,網站的種類和需求各異,每一種網站都需要具備獨特的設計和技術支持。
因此,網站建設與維護公司應運而生,提供定制化的服務來幫助客戶實現其網絡化需求,確保網站在各類設備和平臺上的穩定運行。這些公司不僅能提供網站設計與開發服務,還能提供后期維護、優化及技術支持服務,確保網站在上線后的長期有效性與競爭力。
2、如何選擇合適的網站建設與維護公司
選擇一個合適的網站建設與維護公司是確保網站建設質量、穩定性和長期運營的關鍵。以下是選擇時需要考慮的幾個關鍵因素:
2.1 公司經驗與技術實力
選擇經驗豐富、技術實力強的公司是保障網站質量的基礎。一家成熟的公司通常具備豐富的項目經驗,能夠為不同需求的客戶提供定制化的解決方案。公司應擁有一定的技術儲備,包括前端、后端開發人員以及設計師等多方位的專業人才,以滿足各類復雜的技術需求。
2.2 項目案例與客戶評價
查看公司的過往項目案例與客戶評價是了解其實力的重要途徑。通過瀏覽其成功案例,可以判斷該公司是否能夠提供符合您需求的服務。客戶評價則能反映出公司的服務態度、項目交付時間以及后期的技術支持能力。
2.3 項目管理與溝通能力
網站建設過程涉及多個環節,項目管理能力的高低直接影響到網站的交付周期與質量。因此,選擇一個具備良好項目管理能力、溝通順暢的公司非常重要。您可以通過初步洽談與交流,評估該公司的溝通效率及團隊協作能力。
2.4 服務內容與價格透明度
一家合適的公司通常會根據項目需求提供詳細的服務內容與報價。價格透明、有明確的收費標準,以及合理的預算安排,能夠避免后期的隱性費用,確保項目順利進行。
3、網站建設的流程與步驟
網站建設的流程通常包括需求分析、設計與開發、測試與上線、以及后期維護等幾個重要步驟。每個步驟都需要細致入微的執行,才能確保網站的質量和穩定性。
3.1 需求分析
需求分析是網站建設的起點,也是整個流程的核心部分。在這一階段,建設團隊與客戶進行詳細溝通,了解客戶的目標、品牌、功能需求、目標用戶等信息,確保網站能夠精準滿足客戶的業務需求。
3.2 網站設計
網站設計包括頁面布局、色調搭配、字體選擇、用戶交互等方面。設計不僅要符合企業的品牌形象,還要注重用戶體驗,確保網站的易用性和美觀性。
3.3 網站開發
網站開發是將設計方案轉化為實際網站的過程,主要涉及前端開發、后端開發以及數據庫管理等技術環節。在此過程中,需要選擇合適的開發語言和框架,確保網站的功能、性能和安全性。
3.4 測試與上線
網站開發完成后,需要進行多輪測試,確保網站在不同設備和瀏覽器上的兼容性,以及各項功能的穩定性。測試完成后,網站將正式上線,并進入運營階段。
3.5 后期維護與優化
網站上線后,維護與優化成為不可忽視的環節。網站需要定期更新內容、修復Bug、進行性能優化等,以確保其持續穩定運行。
4、網站設計與用戶體驗優化
網站設計與用戶體驗的優化是確保用戶在使用網站時感到舒適、流暢的關鍵因素。一個優秀的網站設計不僅僅是外觀上的美觀,還應關注功能性、易用性與響應性。
4.1 視覺設計的關鍵要素
網站的視覺設計是用戶的第一印象,涉及色彩、排版、圖像等元素。合適的色彩搭配可以增加網站的吸引力,而簡潔、清晰的排版則有助于用戶快速找到他們需要的信息。圖像與視頻等媒體內容的使用應合理,以提高用戶的沉浸感。
4.2 用戶交互設計
用戶交互設計關注的是用戶在與網站互動過程中的體驗。良好的交互設計能夠減少用戶的操作復雜度,提高操作效率。例如,按鈕的設計、菜單的排列、表單的填寫等,都需要精心設計,以確保用戶操作的便利性。
4.3 響應式設計
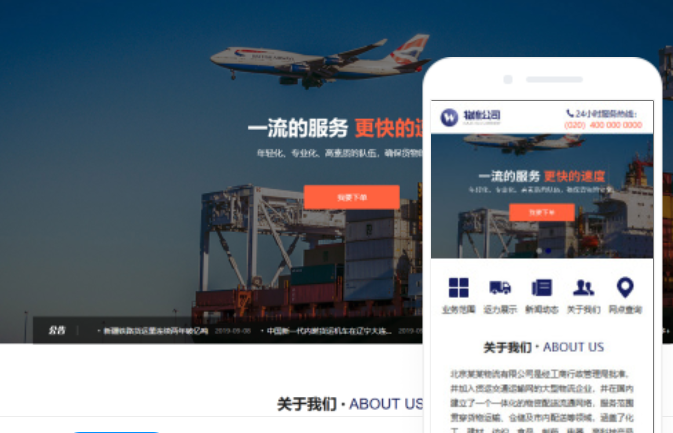
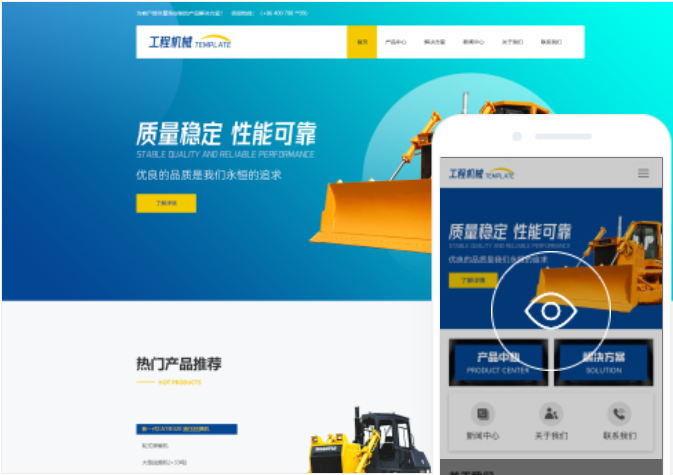
響應式設計是指網站能夠根據用戶訪問的設備(如電腦、手機、平板等)自動調整布局和功能。這一點尤為重要,因為隨著移動互聯網的發展,越來越多的用戶通過手機或平板瀏覽網站,因此,確保網站在不同設備上的兼容性和良好顯示至關重要。
4.4 頁面加載速度
頁面加載速度直接影響用戶的體驗。研究表明,頁面加載時間超過3秒,用戶的流失率將顯著增加。因此,在網站設計和開發過程中,需要優化圖片和代碼,減少不必要的請求,以提高網站的加載速度。
5、網站開發技術與系統架構的選擇
網站的開發技術和系統架構是保障其性能、可擴展性和安全性的基礎。不同的開發技術和架構適用于不同類型的網站,選擇合適的技術棧對網站的長期穩定運行至關重要。

5.1 技術棧的選擇
網站開發涉及多個技術層面,包括前端開發、后端開發、數據庫管理等。常見的前端技術包括HTML5、CSS3、JavaScript等,后端技術則可以選擇PHP、Python、Java等。根據網站的規模和功能需求,選擇合適的技術棧能確保開發效率和系統性能。
5.2 系統架構設計
系統架構設計是指網站的整體技術結構,包括服務器架構、數據庫架構、負載均衡設計等。對于大型網站或流量較高的網站,合理的架構設計可以確保系統的高可用性和可擴展性。